- Services
- web SOLUTIONSOVER 670+ WEBSITES DEVELOPMENT BY US
- MOBILE APP SOLUTIONSWe Have 200+ Same Like App For You
- DIGITAL MARKETING SOLUTIONS
- SOFTWARE SOLUTIONS
- Portfolio
- Industries
- Packages
- Contact Us
Are you trying to develop your website better than before? Do you want a simple and easy process to edit WordPress through HTML? I think you know how to work with HTML, but for your better knowledge, Here I have tried my best to give you step by step procedures with pictures on how to edit HTML in WordPress.
HTML (Hypertext Markup Language) allows the user to generate and structure sections, paragraphs, links, headings, and blockquotes for webpages and applications.
HTML is a computer language, not a programing language, devised to take on website creation. Anybody else connected to the internet can view these websites. It is easy to learn and quite powerful in what it allows you to create.
Hypertext is a process of moving around on the web. By clicking on the select text, which is called hyperlinks, bring you to the next page.
Markup means what HTML tags do to the text inside them.
HTML is a language that has code-words and syntax like any other language.
Working with HTML, we have to use a simple code structure to mark up a website page. Like, we can start a paragraph by placing the enclosed text within a starting and closing tag.

Overall, HTML is a markup language that is really straightforward and so easy to learn and complete beginners in website building.
HTML is considered as the primary building blocks in every WordPress websites. It is quite easy to use, and the language is easy to read. Through it, you can make different changes to your site.In changing any content like text, images in your website HTML is necessary. Here is given a step by step procedure of adding HTML to your website in WordPress.
1. At first, you have to log in to your WordPress dashboard
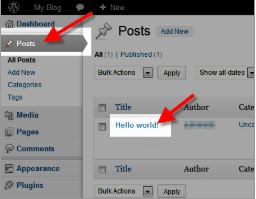
2. In the navigation menu, click on the Pages or Posts link, depending on which one you want to include HTML to, then click on the Posts option.
3. Click the Page or Post option that you wish to edit

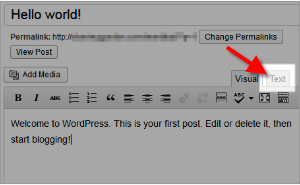
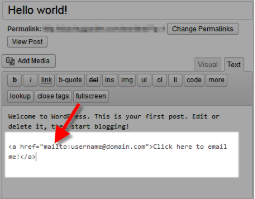
4. For adding HTML to your website, you have to go to the text editor, here you will find all the HTML code of your website, index about pages as home page, contact page, etc. From the text editor, you can edit, access, or update HTML on any page or post with just a few minutes.


5. Click on the update option to save your changes. like This:

Now here you can do everything in your way through changing or altering the codes of HTML.
For example, To change the headline of your content, go to the text editor, and choose the text that you want to turn into a heading after that add ,tags before and after of your writing. It says WordPress to change the selected text into the title. You can change the number of heading depending on your choice.In the same way, you can alter or edit your website based on heading, bolding, highlighting, and other functions also through applying the HTML codes. For more definite knowledge of you, I would like to give you some more examples of the picture.Now you know, it’s elementary to use code in visual mood in WordPress for those who have fewer ideas on HTML, but in some cases, if you want to add HTML to your website, you need to follow some code and to know how to input that code.
HTML controls the structure of content. You can add any content like image, text, videos into your WordPress editor.
There are two kinds of editors in WordPress:
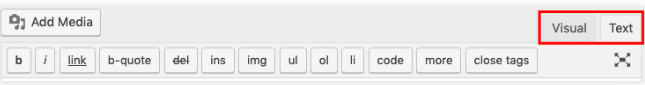
In the classic editor, you can change from the visual editor to the HTML editor easily because they are residing side by side

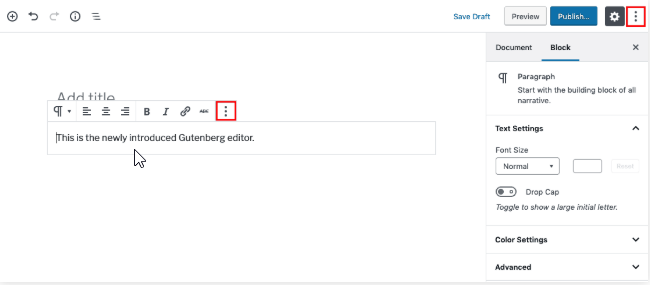
But this is not the case with the newly submitted Gutenberg editor.
Two ways to switch to the HTML editor are given below:

One of the examples of how to edit HTML in WordPress by using the Gutenberg editor is given here:

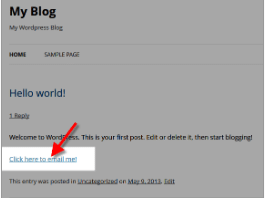
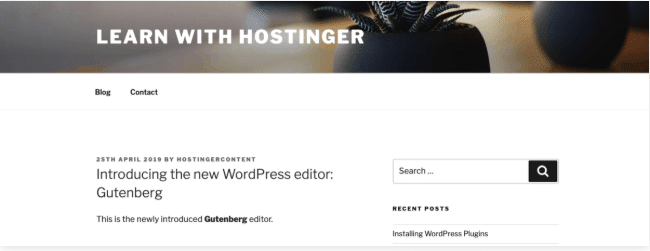
And here is the result:

So, you can edit HTML in WordPress by using the two ways above.
You can add custom HTML from the widget areas to edit HTML on your homepage. Go to Appearance -> Widget
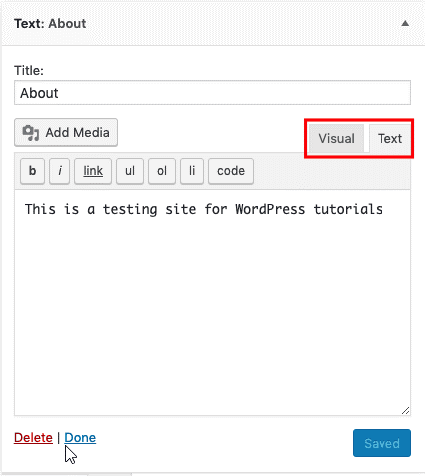
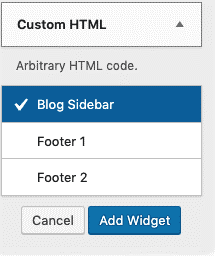
In Widget areas, by using the Custom HTML menu, you can select the HTML of the available widgets or add more widgets.
At first, you have to choose the targeted widget to edit HTML, make changes and save it

You also can add new widgets from the custom HTML menu by inputting the following codes as Blog sider, Footer 1, Footer 2.

You can easily edit the HTML code on your home page by following these quick and easy steps:

If you want to edit HTML manually to a WordPress theme, you have to create a theme folder first then, create two new files, style.css, and index.php and place them in the folder. Then, copy the original CSS file into style.css file, WordPress style sheet, which helps WordPress to identify the theme accurately.
It can be said if you want to do anything with your website in WordPress, by HTML, you have to follow some easy steps.
1. Just open your current HTML index.
2. Go through your newly created WordPress files
3. Copy the existing HTML to your newly created file.
4. Edit and input any code according to your needs.
5. Save the file and close it. Your website is ready with a new theme.
Another way of converting HTML to WordPress is through a child theme. Steps are the following: –
1. Pick up a suitable Theme from WordPress dictionary or other premium sources.
2. Install the Theme on your WordPress.
3. Just like the same way, create a theme folder where you will put all the files belonging to it.
4. Put a name for your theme without any space.
5. You need a style sheet also in that case and place it in the theme folder.
6. Put the folder into a zip file.
7. Go to Appearance->theme>add new and upload the file.
8. Activate the theme.
9. You can edit the Theme through FTP client.
You also can import content from HTML to WordPress using the plug-in. Overall it can be said; now you know how to edit HTML in WordPress. As it is time-consuming, you better hire a professional to accomplish it. The things that you need to think before editing are your desired goals, the tools, and your time. If you can combine all the three things, then you can easily do your job of making the website entirely through HTML.


